気に入らなかった
まんつ、これみてけれ。

サイトのページ。
いや、記事は見るな、読むな、書きなぐってるだけだから。
つか、書きなぐってからさ、プレビューしてみたんよ。
これ、クールでかっこいいワードプレステーマの9042を
使ってるのね?
他のサイトでも90系を使ったんだけど、dsかな?
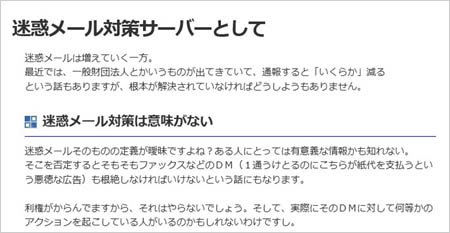
こんな感じなのよ。
まぁ、硬い文章ってことだとこれでいいのかもって、
そっちのサイトは、そのまま使ってるんだけどね。
なんか、今回は気になったわけ。
何?って・・・おっと!ごめん!見出しのところね?
見出しの文字って太くて大きくなって・・・
まぁ、立派だこと・・・ ってシモネタかよ!>自分
飾りがなんにもついてない。
これが気に入らない。
なんかこう、見出しの前にお鼻が付くとかさぁ〜。
そそ、ぞぉ〜さん、ぞぉ〜さん、お鼻が長いのね〜、
そ〜よ、かあさんも〜・・・ ってる場合やない!
まちがった、お花がつくとかさ。
アイコン?つくとかさ、アンダーラインがつくとかさ、
欲しいじゃん?
たぶん、そうだと思うんだ。
まぁクールでかっこいいワードプレステーマに
限ったことじゃないけどね。
見出しの飾りはどうやってつけるのか?
普通に、img タグの後ろに文字をいれると
微妙にずれて気持ち悪い。
ゆずまるは、背景に画像をおいて、
文字の開始位置を右にずらす方法をやってる。
どうするか?
うん、教える。 覚えておくと便利。
アイコンの画像を22x22としよう、画像のURLを ht:x.jpg で
表現しよう。
そしたら、こうかく。(不等号記号は半角にしてね)
<style type=”css/text”>
h2{
background-image:url(‘ht:x.jpg’);
background-repeat:no-repeat;
margin:0 0 0 26px;
}
</style>
CSSを乗り越えるときに覚えておくといいのが、
margin , border , padding
外側から順番にね?
margin があって、border があって、 padding がある。
それぞれ3つの余白と考えるといい。
border は、色付きの余白ね?
中身が表示されるまでに3つの余白を指定できるってことだ。
border に色をつけると、線が表示される。
その線から文字までの間にどれだけの余白をあけるか。
それが padding もちろん、 border にも幅がある。
こんな感じ。
http://www.ib-youkari.com/pchan/public/・・・
それともう一つ。 margin と padding の余白の指定の仕方。
値は1つ〜4つ指定できる。それぞれの意味が
margin:value; 1つの場合、上下左右に value 分余白があく。
2つの場合、上下、左右
3つの場合、上、左右、下
4つの場合、上、右、下、左。ようするに時計回り。
だから、前述したこれは
<style type=”css/text”>
h2{
background-image:url(‘ht:x.jpg’);
background-repeat:no-repeat;
margin:0 0 0 26px; ←これ
}
</style>
表示する文字の左にだけ 26px 余白をあけてくれって
言う意味だ。
background-image 〜は、背景表示する画像URLを指定してる。
background-repeat 〜は、繰り返すなって指定してる。
その結果、
[アイコン] 文字
つまり、

って感じになるわけだ。
で、9042 は、スタイルシートをこう直した。
h2 {margin: 0 0 0.6em 0; padding: 0.4em 0; font-size: 138%; font-weight: 600; line-height: 1.3em; }
これに、
background-image:url(‘myimg/boxses_blue.png’);
background-repeat:no-repeat;
background-position:left center;
border-bottom:1px solid #00c;
を追加したわけね。
つまり、こう。
h2 {margin: 0 0 0.6em 0; padding: 0.4em 0; font-size: 138%; font-weight: 600; line-height: 1.3em;
background-image:url(‘myimg/boxses_blue.png’);
background-repeat:no-repeat;
background-position:left center;
border-bottom:1px solid #00c;
}
ワードプレスのスタイルシートのURLは、
スタイルシートを基準にしてどこにあるかを
指定すればいい。
だから、9042 のフォルダーの中に myimg ってフォルダーを
作ってそこに boxses_blue.png という画像を置いた。
border-bottom:1px solid #00c; は、
下のボーダー領域にだけ、色を入れてくれって指定ね?
これを border:1px solid #00c; って書くと枠で囲う指定になる。
それとカラーコード。
普通は、 #0000cc って書き方だけどCSSは、
これを2桁づつを1桁で書ける。
だから、#00c ってのは、#0000cc と同じ意味。
つーことで、ゆずまるの今使ってる書下ろしのアイコンを
追加特典に入れておいたので、使ってください。
・・・だせーとかいうな!
こんなやつ⇒
↓ ↓ ↓
カスタマイズが面白い、クールでかっこいいワードプレステーマ
プロフィール
最近の投稿
カテゴリー
- 稼げるサイトを作るコツ
- ご購入者様専用ページ
- ゆずまるオリジナルツール
- コピーライティング
- ステップ型アフィリ習得ASB48
- ブルートフォースアタック
- プログラマ雑学
- メールブログ開設ツール メブクリ
- ワードプレス
- ワードプレス専用エディタ WordPressPost
- 人情PPC
- 教材レビュー評価一覧
- 無料レポート
- 未分類
- AQUAS
- ARM-S
- B-tube-MAX
- Easy eCover Creator
- Easy・Easy・Easy
- KAETEN
- PPC教材レビュー一覧
- SIRIUS(シリウス)
- お勧め優良商材一覧
- せりどの錬金術師
- どんどんブログ応援団
- ゆずまるカバーG
- アフィリエイトファクトリー
- アメブロでザクザク(zaqzaq)稼ぐ
- アンリミテッドアフィリエイト
- イメージチェックアフィリエイト
- イージークリックカウンター
- カウンセリングライティング
- クイック3Dカバー
- クロスメディア・アフィリエイト
- クールでかっこいいMTテーマ
- シナリエイト
- シンプルショッピングアフィリエイト
- ダウンロード
- チョコラビ5
- ツール商材レビュー一覧
- ドアノッカー(DOOR KNOCKER)
- パワーアフィリエイト
- パーフェクトトレジャー
- ブルーオーシャンPPC
- ブログモ
- ブログ投稿っち
- メルマガ配信ツールメガまる
- モーションダイブ
- ランディングページビルダー
- ルーキーズアフィリエイト
- 携帯サイト量産ツールモバポン
- 新・魔法のコピーライティング
- 最新まぁまぁ情報商材一覧
- 楽販アフィリオ
- 疾風アフィリエイト
- 稼げない/購入してはいけない教材
- 賢者のSEO
- 0から始めて毎月30万~を稼ぐ、資料請求・無料系アフィリエイト術
- 2017年6月
- 2017年4月
- 2017年3月
- 2016年5月
- 2015年8月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年10月
- 2014年9月
- 2014年7月
- 2014年4月
- 2014年3月
- 2014年2月
- 2014年1月
- 2013年12月
- 2013年11月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年7月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年8月
- 2012年7月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年3月
- 2012年2月
- 2012年1月
- 2011年12月
- 2011年11月
- 2011年10月
- 2011年9月
- 2011年8月
- 2011年7月
- 2011年6月
- 2011年5月
- 2011年4月
- 2011年3月
- 2011年2月
- 2011年1月
- 2010年12月
- 2010年11月
- 2010年10月